Untungnya menentukan arah kiblat dengan tepat itu tidak sulit. Tidak perlu alat canggih. Dengan berbekal sinar matahari, kita bisa menentukannya dengan amat teliti. Cara ini bahkan bisa lebih teliti dibandingkan dengan menggunakan kompas yang sangat mudah terpengaruh dengan medan magnet di sekitarnya.
Istiwa A'zham (Persinggahan Utama) - Saat Matahari di Atas Ka'bah
 Dalam satu tahun masehi, matahari singgah dua kali tepat di atas Ka’bah.
Hal ini merupakan pengetahuan yang sudah tua umurnya. Namun sepertinya
masyarakat awam tidak banyak yang mengetahui. Dalam bahasa arab disebut
sebagai peristiwa Istiwa A’zham (Persinggahan Utama).
Dalam satu tahun masehi, matahari singgah dua kali tepat di atas Ka’bah.
Hal ini merupakan pengetahuan yang sudah tua umurnya. Namun sepertinya
masyarakat awam tidak banyak yang mengetahui. Dalam bahasa arab disebut
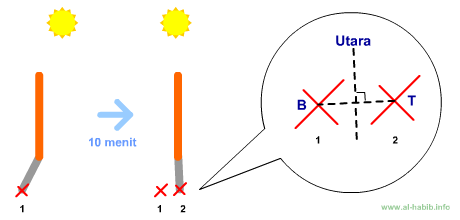
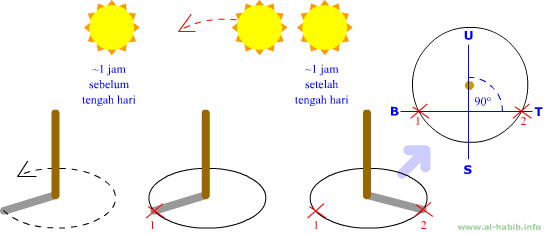
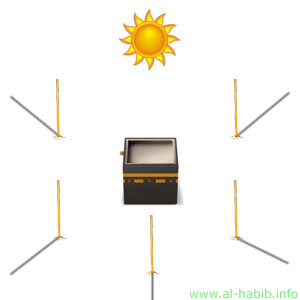
sebagai peristiwa Istiwa A’zham (Persinggahan Utama).Peristiwa ini terjadi pada tanggal 28 Mei (atau 27 di tahun kabisat) pukul 12:18 waktu Mekah dan 16 Juli (atau 15 di tahun kabisat) pukul 12:27. Artinya, semua orang yang bisa melihat matahari pada saat itu dan menghadapkan wajahnya ke sana telah menghadapkan wajahnya ke kiblat. Atau jika kita melihat bayangan benda yang tegak lurus di atas tanah, maka bayangan tersebut akan membentuk garis arah kiblat.
Bagi yang di Indonesia, waktu kejadian tersebut adalah 28 Mei jam 16:18 WIB dan 16 Juli jam 16:27 WIB. Jadi, bagi yang ingin mengecek atau melihat benar tidaknya arah kiblat yang digunakan selama ini silakan keluar pada waktu tersebut dan lihat matahari (atau bayangannya).
sumber: http://www.al-habib.info/arah-kiblat/cara-menentukan-kiblat-dengan-matahari.htm